Contact Form 7 có lẽ không quá xa lạ với các bạn dùng WordPress. Đây là plugin tạo form cho wordpress số 1 hiện nay với hơn 5 triệu lượt cài đặt (tính tới February 2026 ). Bài viết này Huy Hòa sẽ hướng dẫn các bạn sử dụng plugin này cũng như giải quyết một số trường hợp hay gặp phải trong quá trình sử dụng nhé.
Bài viết này mình hướng dẫn chung về Contact Form 7 khi tạo Form liên hệ, các form khác các bạn có thể áp dụng tương tự. Một số hướng dẫn sử dụng contact form 7, cách css cho contact form 7, cấu hình contact form 7 … Nếu gặp bất kỳ vấn đề gì thì có thể liên hệ mình để được hướng dẫn và trợ giúp nhé.
Table of Contents
Contact form 7 là gì?
Contact form 7 là một plugin rất nổi tiếng sử dụng cho WordPress dùng để tạo các form liên hệ, form đặt hàng hoặc bất cứ form nào cần tương tác giữa người sử dụng web với quản trị của trang web mà không cần biết đến code.

Cài đặt Contact Form 7
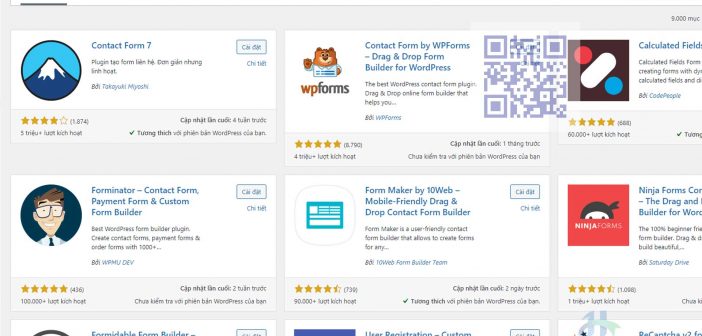
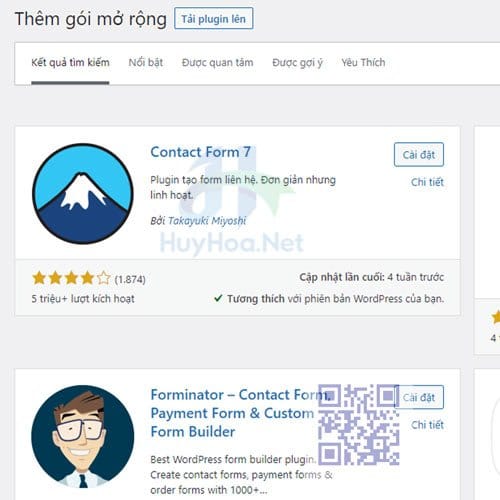
Để cài đặt Contact Form 7, các bạn truy cập vào menu Plugin trong Admin Dashboard của WordPress, sau đó chọn Thêm Gói Mở Rộng (Add New). Một trang mới mở ra các bạn nhập vào ô tìm kiếm ngay cạnh mục từ khóa: contact form 7. Chờ một chút để hệ thống tìm kiếm và sẽ trả về danh sách Plugins, bạn nhấn vào nút Cài đặt (Install) bên cạnh Plugin Contact Form 7 ( có biểu tượng quả núi như hình bên dưới đây).

Sau khi cài đặt thành công thì các bạn nhấn Active để kích hoạt plugin này lên. Nếu thành công, bạn sẽ nhìn thấy có thêm 1 menu: Contact (Form liên hệ) ở cột bên trái trong Admin Dashboard của bạn.
Cấu hình Contact Form 7
Để sử dụng được Contact Form 7, chúng ta cần phải tạo form và cấu hình gửi mail cho form liên hệ. Các bước lần lượt là tạo form, cấu hình gửi email cho form, cài đặt thông báo, và chèn shortcode vào nơi muốn hiển thị form. Để cấu hình contact form 7 hoạt động trơn tru, chúng ta phải làm lần lượt 4 bước cơ bản sau đây:
Tạo mới Form liên hệ
Đầu tiên đăng nhập vào khu vực quản trị WordPress Dashboard, sau đó di chuột đến Form liên hệ nhấn vào Tạo form mới.
Sau khi chọn vào “Tạo form mới“, bạn cần nhập tên form.
Tại phần presets các bạn có thể thấy 3 mẫu để bạn copy nhanh sang phần Form là: Simple contact form, Newsletter Form Horizontal, Newsletter Form Vertical.

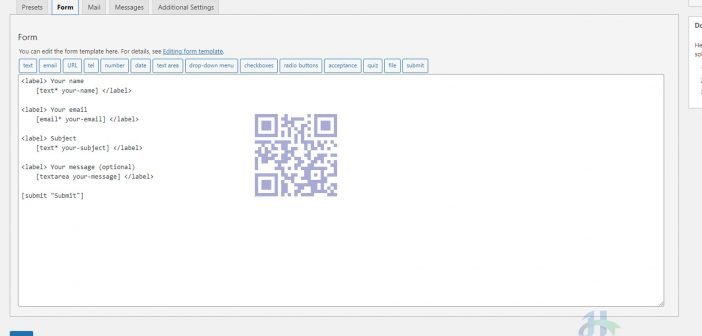
Tại Tab Form bạn sẽ thấy các giá trị mặc định được tạo sẵn.
Tại đây, bạn sẽ thấy các giá trị như sau:
- [your-name]: Tên của khách hàng
- [your-email]: Email của khách hàng
- [your-subject]: Tiêu đề liên hệ
- [your-message]: Nội dung liên hệ
- [submit]: Nút gửi liên hệ
Những mục được đánh dấu * thì nó sẽ là bắt buộc khách hàng nhập vào. Bạn có thể thêm nhiều trường dữ liệu khác nếu muốn.
Các trường dữ liệu được Contact Form 7 hỗ trợ là:
- Text – Trường dữ liêu input text, có thể dùng cho tên, họ, tiêu đề, các dữ liệu khác mà nhập dạng text ngắn, không yêu cầu xuống dòng hoặc chấm câu, thường dưới 255 ký tự.
- Email – Tạo trường dữ liệu nhập địa chỉ email
- URL – Tạo trường dữ liệu dạng địa chỉ website, url
- Tel – Trường dữ liệu số điện thoại
- Number – Trường dữ liệu dạng input number, tức chỉ nhận giá trị là số nguyên không thể nhập chữ cái hoặc các ký tự lạ khác
- Date – Trường dùng lựa chọn ngày tháng. Có thể giới hạn ngày trong tương lai, ngày trong quá khứ hoặc ngày trong một khoảng thời gian nào đó.
- Text Area – Trường dùng để nhập văn bản, giống với dạng Input text nhưng có thể lưu nhiều dữ liệu, có thể xuống dòng.
- Drop-down Menu – Nút dạng drop-down menu, dùng để lựa chọn giá trị. Có thể lựa chọn một hoặc nhiều giá trị.
- Checkboxes – Nút dạng checkboxes, có thể chọn 1 hoặc nhiều lựa chọn.
- Radio Buttons – Nút dạng Radio (nút tròn) – chỉ cho phép chọn 1 trong các lựa chọn.
- Acceptance – Nút checkbox để chấp nhận điều khoản nào đó.
- Quiz – Trường dữ liệu dạng câu hỏi – trả lời.
- File – Trường dữ liệu để tải tệp tin lên.
- Submit – Nút dùng để nhấn gửi thông tin đi.
Ngoài ra bạn có thể cài đặt nâng cao bằng các công cụ tạo thẻ có sẵn, xem hướng dẫn chi tiết từ nhà cung cấp tại đây.
Cơ bản, khi cần thêm trường dữ liệu gì, các bạn chỉ cần nhấn vào trường dữ liệu tương ứng, nhập các thông tin cần thiết rồi nhán Insert là dữ liệu sẽ được thêm vào form của bạn.
Cấu hình gửi Email
Sau khi thiết kế xong phần Form thì chúng ta sẽ chuyển sang mục cấu hình mail ở tab Cấu hình Mail để cấu hình gửi mail khi có khách nhấn Submit Form.
Các thông tin về các ô nhập liệu ở tab cấu hình mail như sau:
- Mail nhận: Địa chỉ email nhận thư liên hệ. Đây là địa chỉ email sẽ nhận dữ liệu của form khi khách nhấn Submit thành công. Nên dùng email bạn hay sử dụng nhất để có thể nhận form ngay khi khách nhấn Submit thành công.
- Mail gửi: Địa chỉ email dùng để gửi đi. Phần này bắt buộc phải sử dụng email theo tên miền đang cấu hình. Ví dụ trên site của huyhoa.net thì email gửi đi mình để là [email protected]
- Tiêu đề: Tiêu đề của email. Ví dụ: Form liên hệ từ huyhoa.net. Nếu ngoài form bạn có để subject thì có thể kết hợp dữ liệu đó vào đây. Chẳng hạn như của huyhoa.net là [_site_title]“[your-subject]”
- Additional headers: Chức năng này cho phép bạn Cc hoặc Bcc, xem hướng dẫn chi tiết từ nhà cung cập tại đây.
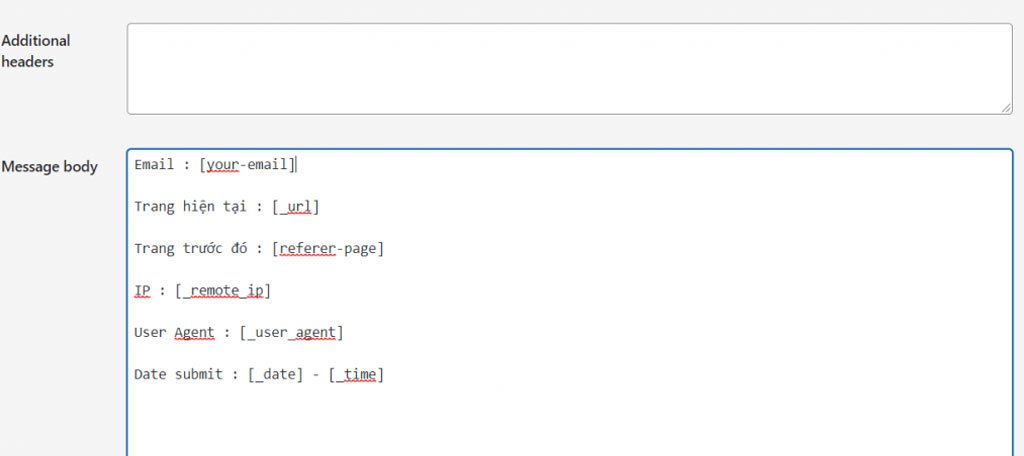
- Message body: Tại đây, bạn cần điền các giá trị khi khai báo ở Form tại Bước 1 để có thể nhận đủ dữ liệu khách hàng gửi đi.
Lưu ý: tại đây, bạn có thể dụng ngôn ngữ HTML để thiết kế nội dung Email nhận đẹp hơn. Nếu dùng HTML thì bạn phải tích vào ô Use HTML content type ở bên dưới để sử dụng được chức năng này.
Để cài đặt nâng cao, bạn có thể xem thêm hướng dẫn từ nhà cung cấp tại đây.
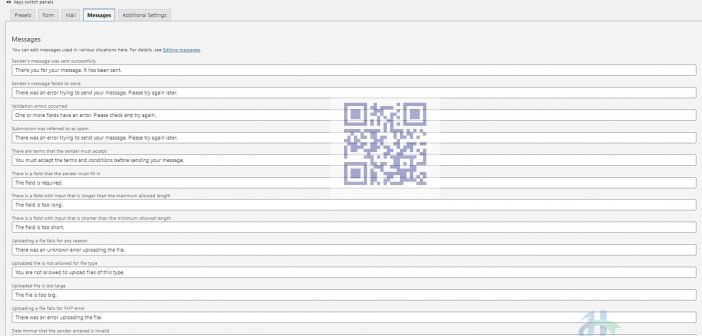
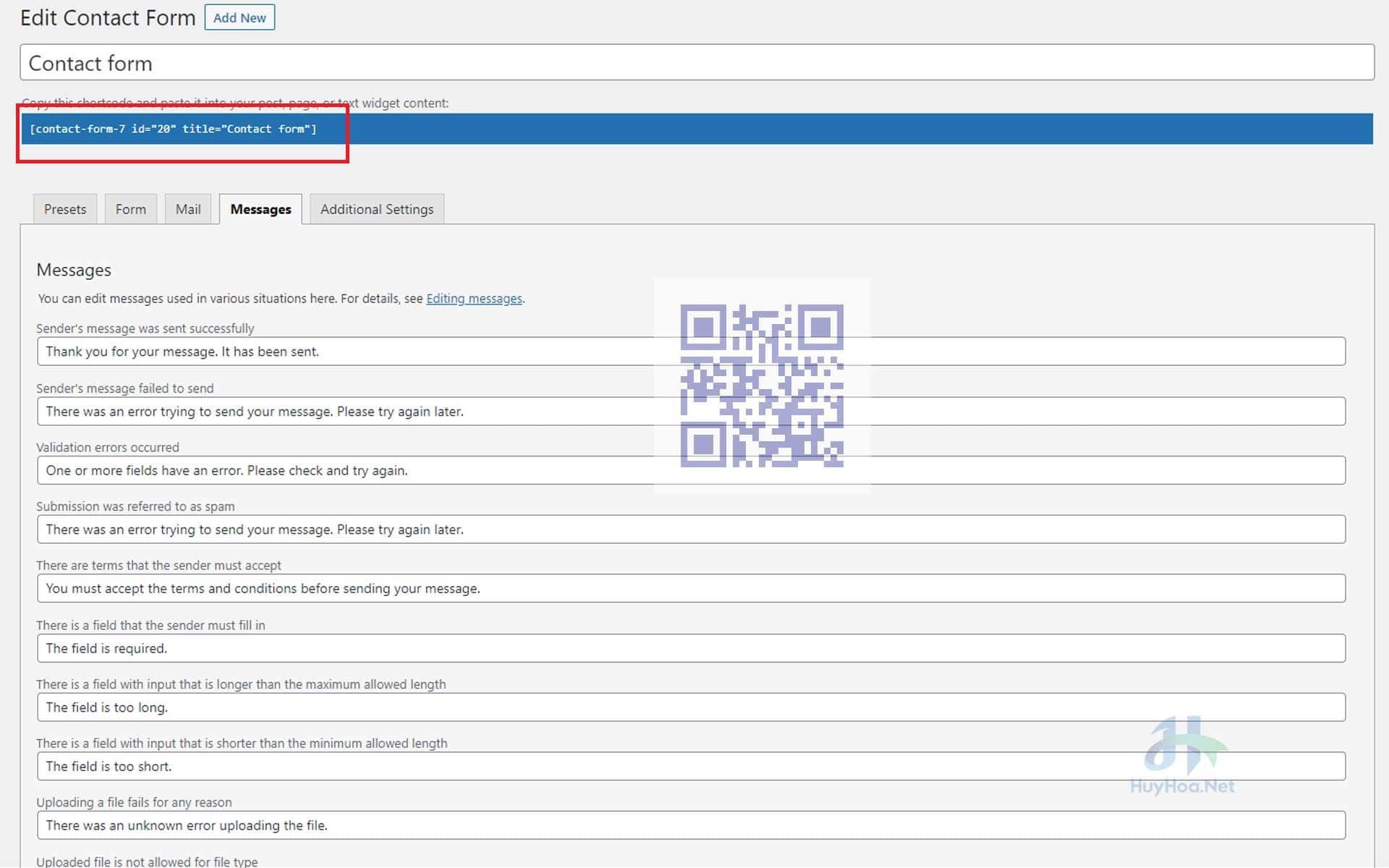
Cài đặt Message
Mặc định, các thông báo được hiển thị khi có lỗi hoặc khi đã gửi thành công. Ví dụ khi người dùng quên nhập tên hay số điện thoại mà trường đó lại bắt buộc nhập dữ liệu thì sau khi nhấn Submit, Form sẽ không được gửi đi mà sẽ hiện thông báo. Để tùy biến các thông báo này, bạn vào tab Message để tùy biến.

Ví dụ, các bạn muốn đổi thông báo Thank you for your message. It has been sent., bạn chỉ cần sửa nó thành câu thông báo mà bạn muốn. Chẳng hạn như đổi thành: “Cảm ơn bạn, tin nhắn của bạn đã được gửi tới huy Hòa. Chúng mình sẽ cố gắng trả lời bạn trong thời gian sớm nhất. Thường là trong vòng 24 giờ. Nếu bạn không nhận được mail trả lời của bọn mình thì hãy kiểm tra cả mục Spam/ junk mail nữa nhé”
Sau đó, bạn chọn “Lưu” để lưu lại Form liên hệ.
Chèn Form vào trang muốn hiển thị
Sau khi đã hoàn tất bước tạo Form liên hệ mới và cấu hình gửi mail, bạn sao chép đoạn shortcode ở ngay bên dưới ô Edit Contact Form (bên dưới dòng Copy this shortcode and paste it into your post, page, or text widget content:).
Sau đó dán đoạn shortcode đó vào vị trí mà bạn muốn form được hiện.

Tùy biến contact form 7
Tùy biến Contact Form 7 cho phép chúng ta thay đổi một số chức năng mặc định của CF 7, ví dụ như chuyển hướng sau khi submit thành công hoặc thêm các dữ liệu khác vào form CF7. Dưới đây là một số tùy biến hữu ích cho contact form 7
Redirect after submission without a plugin
Mặc định, sau khi submit thành công, contact form 7 chỉ hiện một thông báo thành công. Trong trường hợp các bạn muốn chuyển hướng người dùng tới một trang khác thông báo đã submit thành công mà không muốn dùng plugin thì bạn có thể sử dụng đoạn code bên dưới để chèn vào cuối file functions.php
|
1 2 3 4 5 6 7 8 9 10 |
add_action( 'wp_footer', 'redirect_cf7' ); function redirect_cf7() { ?> <script type="text/javascript"> document.addEventListener( 'wpcf7mailsent', function( event ) { location = '/form-submitted/'; }, false ); </script> <?php } |
Trong đó /form-submitted/ là trang bạn muốn hiển thị sau khi submit thành công.
Thêm link referer của trang trước khi summit Contact Form 7
Đây là chức năng lấy link dẫn tới trang submit contact form 7. Ví dụ, contact form 7 shortcode bạn đặt ở trang liên hệ, và bạn muốn biết trước khi submit form ở trang liên hệ thì khách đến từ trang nào: home page hay trang sản phẩm ….
Đầu tiên, cho đoạn code sau vào cuối trang functions.php
|
1 2 3 4 5 6 7 8 9 10 |
function get_referer_page( $form_tag ) { if ( $form_tag['name'] == 'referer-page' ) { $form_tag['values'][] = htmlspecialchars($_SERVER['HTTP_REFERER']); } return $form_tag; } if ( !is_admin() ) { add_filter( 'wpcf7_form_tag', 'get_referer_page' ); } |
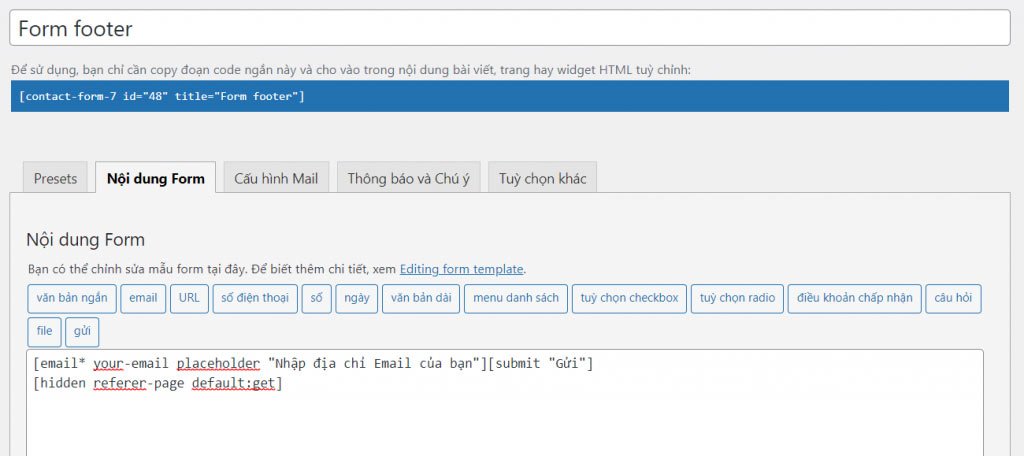
Tiếp theo thêm shortcode vào nội dung form bạn muốn lấy trang referer : [hidden referer-page default:get]

Để email gửi về có thông tin thì tiếp theo ta phải thêm tag này : [referer-page] vào trong form gửi về.

Thêm link của trang đang đặt form
Để biết form được gửi từ trang nào, ta có thể thêm link của trang đang đặt form đó gửi về email. Đầu tiên, ta cần lấy giá trị url để truyền vào biến bằng cách sử dụng hàm sau :
|
1 2 3 4 5 6 7 8 9 10 |
add_action( 'wp_footer', 'current_url_cf7' ); function current_url_cf7() { ?> <script> if(jQuery("#urlfield")) { jQuery("#urlfield").val(window.location.href); } </script> <?php } |
Sau đó, các bạn chỉ cần thêm mailtag [_url]trong mail body của contact form 7 như hình trên là đc.
CSS Contact Form 7 đẹp hơn mặc định
Chúng ta hoàn toàn có thể thêm css để chính sửa lại việc hiển thị contact form 7 tùy theo ý thích của mình. Mình xin trình bày một ví dụ đơn giản như bên dưới để các bạn tham khảo. Bạn hoàn toàn có thể thay đổi theo ý thích của các bạn.
CSS background và border cho form:
|
1 2 3 4 5 6 7 8 9 |
/ * CSS background và border Contact Form 7 ----------------------------------------------- * / .wpcf7 { background: #A3A3A3; border: 1 px solid #494949 ; text-align: left; width: 700 px; //% } |
CSS canh lề cho CF7
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
/ * CSS các trường thông tin nhập vào --------------------------------- * / .wpcf7 input[type = "text"], .wpcf7 input[type = "email"], .wpcf7 input[type = "tel"], textarea { font-size: 16px; background: #f5f5f5 ; border: 1px solid #e4e4e4; color: #000 ; width: 95%; padding: 2%; } .wpcf7-text:focus, .wpcf7-textarea:focus { border-color: #129FEA; } |
CSS cho nút call-to-action của form
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 |
/*Label Font*/ .wpcf7-form p { font-size: 14px; font-family: 'Roboto', sans-serif; } /*Submit button Font*/ .wpcf7-submit { width: 100%; font-size: 15px !important; background: #4a97c2 !important; color: #fff !important; } /*Submit button Hover*/ .wpcf7-submit:hover { background: #3b86b0 !important; } / * Button submit Contact Form 7 ------------------------------- * / .wpcf7 input[type = "submit"] { color: #ffffff; font-size: 18 px; font-weight: 700; background: #9ED9330; padding: 15px 25px 15px 25px; border: none; border-radius: 5px; width: auto; text-decoration: none; text-transform: uppercase; } .wpcf7 input:hover[type = "submit"] { background: #494949; transition: all 0,4s ease 0s; } .wpcf7 input:active[type = "submit"] { background: #000000; } /*Response messages - Error & Success*/ .wpcf7-response-output { margin-bottom: 30px !important; } |
Đây là CSS hoàn chỉnh để căn chỉnh lại form và input cho Contact Form 7
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 |
/*Form width*/ .wpcf7 { text-align: left; width: 40%; } /*Input Field widths*/ .wpcf7-text, .wpcf7-textarea { width: 100%; border: 1px solid #e4e4e4; background: #f7f7f7; } .wpcf7-text:focus, .wpcf7-textarea:focus { border-color: #129FEA; } /*Label Font*/ .wpcf7-form p { font-size: 14px; font-family: 'Roboto', sans-serif; } /*Submit button Font*/ .wpcf7-submit { width: 100%; font-size: 15px !important; background: #4a97c2 !important; color: #fff !important; } /*Submit button Hover*/ .wpcf7-submit:hover { background: #3b86b0 !important; } /*Response messages - Error & Success*/ .wpcf7-response-output { margin-bottom: 30px !important; } /***********borders************/ /*Form border*/ .wpcf7 { border: 1px solid #B7B7B7; padding: 20px 25px !important; padding-bottom: 0px !important; } /*Input Field borders*/ .wpcf7-text:focus, .wpcf7-textarea:focus { border-color: #8F8F8F !important; } /*Submit button Background*/ .wpcf7-submit { background: #7E7E7E !important; color: #fff !important; } /*Submit button Hover*/ .wpcf7-submit:hover { background: #5F5F5F !important; } /***********colors************/ /*Submit button background & border*/ .wpcf7-submit { background-color: transparent !important; border: 2px solid #5A5050 !important; color: #5A5050 !important; font-weight: bold !important; } /*Submit button Hover styles*/ .wpcf7-submit:hover { background-color: transparent !important; border-color: #4CAF50 !important; color: #4CAF50 !important; } /*Label Text color*/ .wpcf7-form p { color: #9E9E9E; } /*Input Field Text color*/ .wpcf7-text, .wpcf7-textarea { color: #777; } /****background-images********/ /*Form background*/ .wpcf7 { background-image: url(https://i.imgur.com/iAFPf0G.jpg); background-color: rgba(255, 255, 255, 0.2); background-position: center; background-size: cover; } /*Label Text color*/ .wpcf7-form p { color: #FFFFFF; } /*Submit button background & border*/ .wpcf7-submit { border: 2px solid #FFFFFF !important; color: #FFFFFF !important; } /*Submit button Hover styles*/ .wpcf7-submit:hover { border-color: transparent !important; background-color: rgba(0, 0, 0, 0.2) !important; color: #FFFFFF !important; } /*Input Field border*/ .wpcf7-text:focus, .wpcf7-textarea:focus { border-color: #5A3D3D !important; } |
Một số mẫu contact form 7 đẹp
Huy Hòa xin giới thiệu tới các bạn một số mẫu contact form 7 đẹp để các bạn tham khảo.
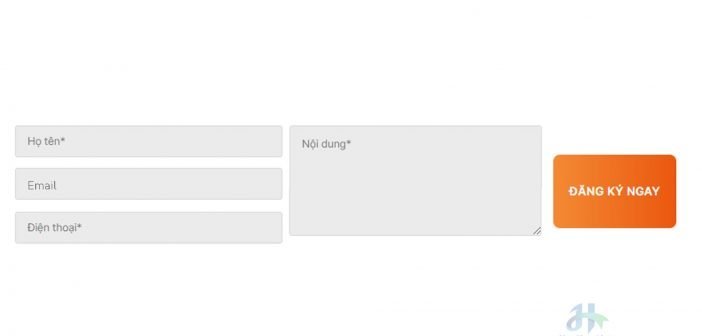
Mẫu 1: Input bên trái, 1 textarea lớn bên phải

Đoạn HMTL chèn vào phần Form của Contact Form 7
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
<div class="row formdangky"> <div class="col small-5"> <div style="margin-bottom: 16px"> [text* your-name placeholder "Họ tên*"] </div> <div style="padding:"0;"> [text* email placeholder "Email*"] </div> <div style="padding:"0;"> [tel* your-phone placeholder "Điện thoại*"] </div> </div> <div class="col small-5"> <div style="padding:"0;"> [textarea* your-noidung placeholder "Nội dung*"] </div> </div> <div class="col small-2">[submit "ĐĂNG KÝ NGAY"]</div> </div> |
CSS
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 |
.formdangky .col { padding: 0 5px 30px !important; } .formdangky .small-5 { max-width: 41.66667%; flex-basis: 41.66667%; float: left; } @media (min-width: 1281px) { .formdangky .small-2 { max-width: 16.66667%; flex-basis: 16.66667%; float: left; } } @media (min-width: 1025px) and (max-width: 1280px) { .formdangky .small-2 { max-width: 16.66667%; flex-basis: 16.66667%; float: left; } } @media (min-width: 768px) and (max-width: 1024px) { .formdangky .small-2 { max-width: 16.66667%; flex-basis: 16.66667%; float: left; } } @media (min-width: 768px) and (max-width: 1024px) and (orientation: landscape) { .formdangky .small-2 { max-width: 16.66667%; flex-basis: 16.66667%; float: left; } } .formdangky input[type='text'], .formdangky input[type='tel'],.formdangky textarea { background: #ebebeb !important; border-radius: 4px; height: 3em !important; font-weight:normal; } .formdangky textarea {min-height: 7em !important;} .formdangky input[type='submit']{min-height: 6.5em !important;border-radius:10px;background: linear-gradient(to right, #f48a35, #eb5810);} @media (min-width: 481px) and (max-width: 767px) { .formdangky .small-5,.formdangky .small-2 { max-width: 100%; flex-basis: 100%; float:center !important ; align-content: center !important; } .formdangky input[type='submit'] { min-height: 2.5em !important; width: 100%; } } @media (min-width: 320px) and (max-width: 480px) { .formdangky .small-5,.formdangky .small-2 { max-width: 100%; flex-basis: 100%; float:center !important ; align-content: center !important; } .formdangky input[type='submit'] { min-height: 2.5em !important; width: 100%; } } |
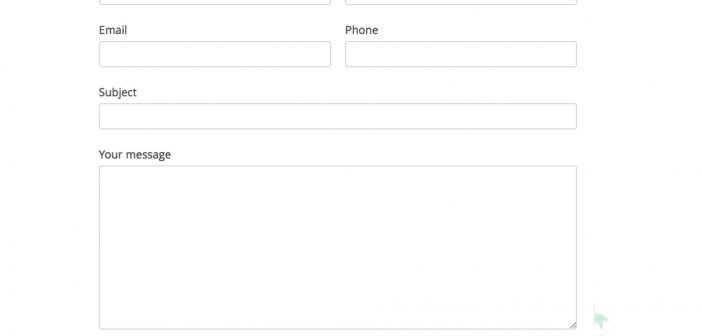
Mẫu 2: Form với 2 cột trái và phải

HTML code
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 |
<div id="responsive-form" class="clearfix"> <div class="form-row"> <div class="column-half">First Name [text* first-name]</div> <div class="column-half">Last Name [text* last-name]</div> </div> <div class="form-row"> <div class="column-half">Email [email* your-email]</div> <div class="column-half">Phone [text* your-phone]</div> </div> <div class="form-row"> <div class="column-full">Subject [text* your-subject]</div> </div> <div class="form-row"> <div class="column-full">Your message [textarea your-message]</div> </div> <div class="form-row"> <div class="column-full">[submit "Send"]</div> </div> </div> <!–end responsive-form–> |
CSS
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 |
#responsive-form{ max-width:600px /*-- change this to get your desired form width --*/; margin:0 auto; width:100%; } .form-row{ width: 100%; } .column-half, .column-full{ float: left; position: relative; padding: 0.65rem; width:100%; -webkit-box-sizing: border-box; -moz-box-sizing: border-box; box-sizing: border-box } .clearfix:after { content: ""; display: table; clear: both; } /**---------------- Media query ----------------**/ @media only screen and (min-width: 48em) { .column-half{ width: 50%; } } .wpcf7 input[type="text"], .wpcf7 input[type="email"], .wpcf7 textarea { width: 100%; padding: 8px; border: 1px solid #ccc; border-radius: 3px; -webkit-box-sizing: border-box; -moz-box-sizing: border-box; box-sizing: border-box } .wpcf7 input[type="text"]:focus{ background: #fff; } .wpcf7-submit{ float: right; background: #CA0002; color: #fff; text-transform: uppercase; border: none; padding: 8px 20px; cursor: pointer; } .wpcf7-submit:hover{ background: #ff0000; } span.wpcf7-not-valid-tip{ text-shadow: none; font-size: 12px; color: #fff; background: #ff0000; padding: 5px; } div.wpcf7-validation-errors { text-shadow: none; border: transparent; background: #f9cd00; padding: 5px; color: #9C6533; text-align: center; margin: 0; font-size: 12px; } div.wpcf7-mail-sent-ok{ text-align: center; text-shadow: none; padding: 5px; font-size: 12px; background: #59a80f; border-color: #59a80f; color: #fff; margin: 0; } |
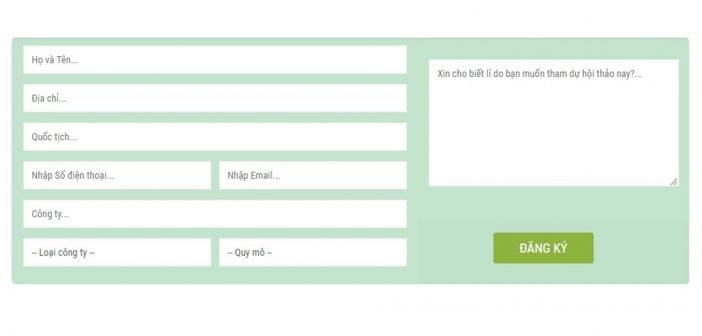
Mẫu 3: Style CSS contact form 3 column

HTML Code
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 |
<table style="border-style:hidden;" width="200px" bgcolor="#c4e4cd"> <tbody> <tr> <td width="60%" rowspan="2"> <div class="column one">[text* your-name placeholder "Họ và Tên..."] </div> <div class="column one">[text* your-add placeholder "Địa chỉ..."] </div> <div class="column one">[text* your-nationality placeholder "Quốc tịch..."] </div> <div class="column one-second">[tel* your-tel placeholder "Nhập Số điện thoại..."] </div> <div class="column one-second">[email* your-email placeholder "Nhập Email..."] </div> <div class="column one">[text* your-company placeholder "Vấn đề..."] </div> <div class="column one-second">[select* company-type id:company-type include_blank="-- Liên hệ về vấn đề --" "Đặt hàng sản phẩm" "Làm đại lý" "Khác"] </div> <div class="column one-second">[select* company-size include_blank="-- Quy mô --" "Trên 500 nhân viên" "Từ 100 đến 500 nhân viên" "Dưới 100 nhân viên"] </div></div></td> <td width="40%"> <div class="column one">[textarea your-message x6 placeholder "Xin cho biết lí do bạn muốn làm đại lý cho công ty chúng tôi?..."]</div></td> </tr> <tr> <td width="40%"><div class="column one" align="right;">[submit class:button_full_width "ĐĂNG KÝ"]</div></td> </tr> </tbody> </table> |
CSS
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 |
#responsive-form{ max-width:600px /*-- change this to get your desired form width --*/; margin:0 auto; width:100%; } .form-row{ width: 100%; } .column-half, .column-full{ float: left; position: relative; padding: 0.65rem; width:100%; -webkit-box-sizing: border-box; -moz-box-sizing: border-box; box-sizing: border-box } .clearfix:after { content: ""; display: table; clear: both; } /**---------------- Media query ----------------**/ @media only screen and (min-width: 48em) { .column-half{ width: 50%; } } .wpcf7 input[type="text"], .wpcf7 input[type="email"], .wpcf7 textarea { width: 100%; padding: 8px; border: 1px solid #ccc; border-radius: 3px; -webkit-box-sizing: border-box; -moz-box-sizing: border-box; box-sizing: border-box } .wpcf7 input[type="text"]:focus{ background: #fff; } .wpcf7-submit{ float: right; background: #CA0002; color: #fff; text-transform: uppercase; border: none; padding: 8px 20px; cursor: pointer; } .wpcf7-submit:hover{ background: #ff0000; } span.wpcf7-not-valid-tip{ text-shadow: none; font-size: 12px; color: #fff; background: #ff0000; padding: 5px; } div.wpcf7-validation-errors { text-shadow: none; border: transparent; background: #f9cd00; padding: 5px; color: #9C6533; text-align: center; margin: 0; font-size: 12px; } div.wpcf7-mail-sent-ok{ text-align: center; text-shadow: none; padding: 5px; font-size: 12px; background: #59a80f; border-color: #59a80f; color: #fff; margin: 0; } |
Hướng dẫn sử dụng và fix lỗi Contact Form 7
Contact Form 7 không gửi được mail
Thường thì lỗi Contact Form 7 không gửi được mail thì sẽ hiện lên thông báo: there was an error trying to send your message. please try again later.
Lúc này chúng ta còn phải xem tiếp xem màu lỗi hiển thị là gì. Có 2 trường hợp xảy ra. Nếu đường viền dòng thông báo lỗi là màu đỏ thì có nghĩa là hosting / server của bạn không hỗ trợ gửi mail bằng phương pháp bạn đã cấu hình gửi mail.
Nếu dòng thông báo có đường viền màu cam thì có nghĩa là email bị đánh giá là spam bởi plugin chống spam trên web của bạn (ví dụ như Askimet …)
Cách xử lý:
Nếu thông báo màu đỏ, nghĩa là server / hosting không gửi được mail thì bạn phải kiểm tra lại cấu hình gửi mail và đảm bảo là chức năng gửi mail hoạt động bình thường sau đó thử lại. Huy Hòa khuyên bạn nên dùng SMTP để gửi mail cho dễ dàng và tránh bị đánh giá spam. Có rất nhiều nhà cung cấp dịch vụ SMTP miễn phí hoặc trả phí tùy theo nhu cầu của bạn như: Sendgrid, Sendinblue, Pepipost, Google SMTP, Amazon SES, Mailgun…
Các bạn có thể cài đặt một số plugin SMTP Mail cho wordpress như WP Mail SMTP, WP Mail SMTP by WPForms, Easy WP SMTP. Để xem chi tiết hơn, các bạn có thể đọc bài về cách cấu hình SMTP cho WordPress
Nếu thông báo màu cam, nghĩa là email bị đánh spam hoặc là có conflict giữa Contact Form 7 và Google reCAPTCHA module. Trường hợp này bạn có thể dùng Flamingo plugin để kiểm tra chính xác xem plugin chống Spam nào đang block việc gửi mail của Contact Form 7.
Theo kinh nghiệm của mình thì đa số là do các bạn tích hợp Google reCAPTCHA module vào website và sẽ xung đột với Contact Form 7, gây ra lỗi Contact Form 7 không gửi được mail và hiện thông báo: there was an error trying to send your message. please try again later.
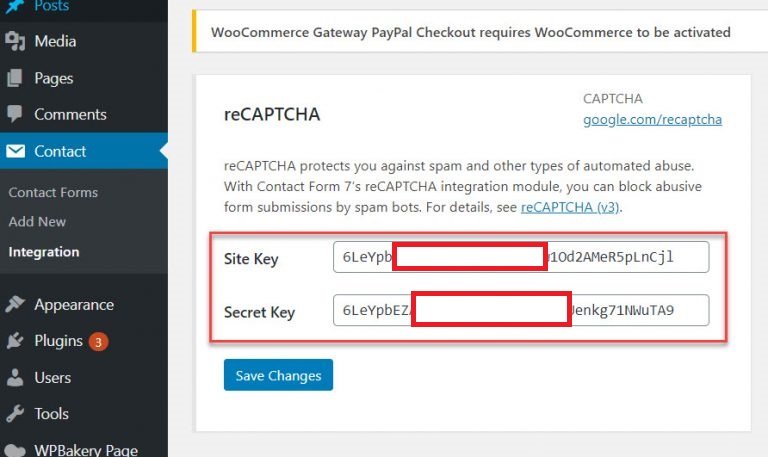
Cách xử lý lỗi ở trường hợp này là các bạn phải tích hợp Google reCAPTCHA vào Contact Form 7 bằng cách vào menu Contact / Intergration (Integration with External API)
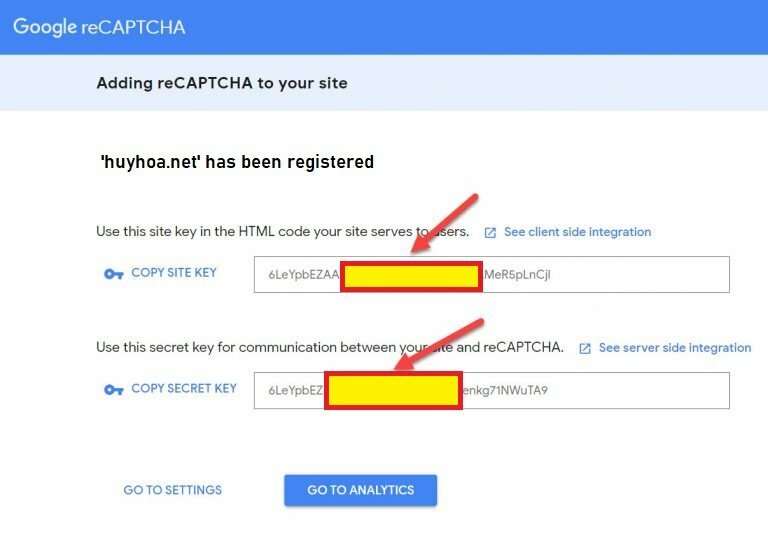
Sau đó chọn Setup Integration trong mục reCAPTCHA. Một màn hình mới hiện ra thì các bạn điền Site Key và Secret Key vào 2 ô tương ứng sau đó nhấn Save Change.
Nếu bạn đã có tích hợp rồi nhưng dùng reCAPTCHA V2 hoặc V1 thì các bạn cần phải đăng ký Key với V3 để tích hợp lại. Trường hợp bạn chưa có reCAPTCHA Key thì làm theo hướng dẫn bên dưới đây:
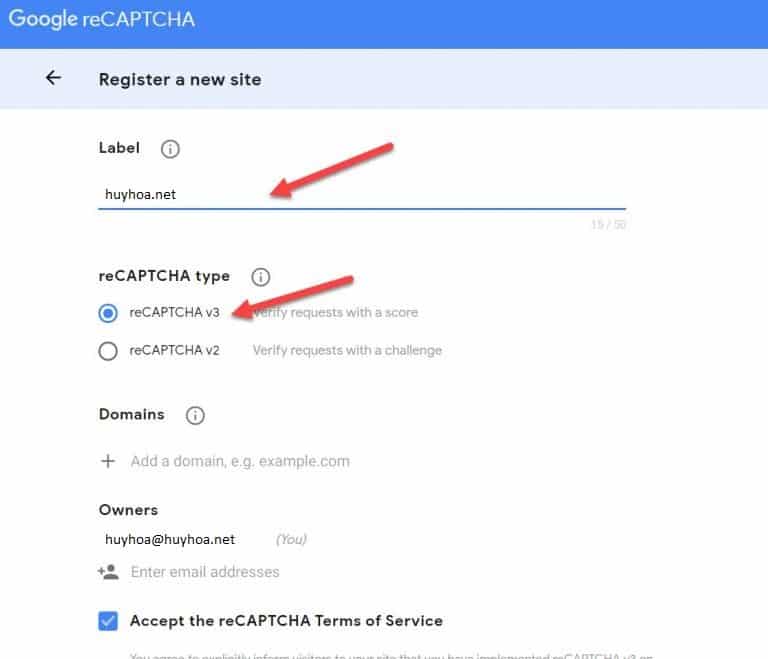
Bước 1: Login vào email gmail của bạn, sau đó truy cập vào website https://www.google.com/recaptcha/admin/create
Bước 2: Điền các thông tin cần thiết như hình bên dưới
Bước 3: Nhấn Next để chuyển sang bước tiếp theo để nhận reCATPCHA key

Bước 4: Cuối cùng nhập thông tin Site Key và Secret Key vào mục Intergration của Contact Form 7
Cuối cùng nhấn Save Change sau đó xóa mọi loại cache như DNS Cache, Plugin Cache, php-fpm cgi cache nếu có rồi ra ngoài thử lại contact form.
Ngăn việc Submit gửi nhiều lần
Một số bạn than phiền rằng khi dùng Contact Form 7 bằng shortcode hiển thị ở các khu vực khác nhau thì có hiện tượng khách nhấn submit rất nhiều lần. Việc này làm cho dữ liệu bị gửi đi rất nhiều lần. Bạn có thể ngăn chặn việc đó chỉ với đoạn code đơn giản bên dưới đây. Lưu ý cho đoạn code này vào dưới cùng của file functions.php (ngay trước ?> nếu có )
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 |
add_action( 'wp_footer', 'prevent_dupsub_wp_footer' ); function prevent_dupsub_wp_footer() { ?> <script type="text/javascript"> (function($) { $(document).ready(function() { fixCF7MultiSubmit(); function fixCF7MultiSubmit(){ jQuery('input.wpcf7-submit[type="submit"]').click(function() { var disabled = jQuery(this).attr('data-disabled'); if (disabled && disabled == "disabled") { return false; } else { jQuery(this).attr('data-disabled',"disabled"); return true; } }); jQuery('.wpcf7').bind("wpcf7submit",function(){ jQuery(this).find('input.wpcf7-submit[type="submit"]').attr('data-disabled',"enabled"); }); } }); }(jQuery)); </script> <?php } |
Contact Form 7 Placeholder
Để thêm placeholder vào các field của Contact Form 7 thì có 2 cách.
Cách 1: Sửa trực tiếp ở trong Tab Form của Contact Form 7
Bước 1: Thêm mới hoặc sửa Form bạn cần thêm placeholder.
Nhìn trong Tab Form, mỗi một field đều bắt đầu bằng dấu [ và kết thúc bằng dấu ]. Để thêm placeholder vào field nào thì mình chỉ cần thêm đoạn code này:
|
1 |
placeholder "Enter your name" |
vào ngay trước dấu ]
Trong đó bạn cần thay đổi đoạn Enter your name cho phù hợp với field đó.
Bước 2: Nhấn Save để lưu lại.
Cách 2: Thêm placeholder sử dụng CF7 Form-tag Generator
Bước 1: Cũng thêm mới hoặc sửa Form bạn cần thêm placeholder
Lúc này ở trong tab Form, sẽ có danh sách các field mà Contact Form 7 hỗ trợ để thêm vào. Chúng ta click vào 1 field ta cần thêm, sau đó sẽ hiện ra một bảng Form-tag Generator:
Bước 2: Tích vào ô Use this text as the placeholder of the field
Để thêm place holder, ta điền giá trị muốn làm placeholder vào phần Default Value sau đó tích vào ô Use this text as the placeholder of the field.
Chọn Insert Tag
Lặp lại với các field các bạn muốn thêm placeholder.
Tracking form submissions with Google Analytics
Google Analytics là phần mềm thống kê truy cập website cực kỳ nổi tiếng nên mình sẽ không cần giới thiệu nhiều. Google Analytics cho phép bạn lưu các event (sự kiện) trên web của bạn như form liên hệ, form đặt hàng, form chat, hay bất kỳ sự kiện nào trên web được bạn định nghĩa. ĐIều này giúp bạn sẽ dễ dàng kiểm soát và định danh được mục tiêu của một chiến dịch marketing, ví dụ như quảng cáo adwords hay quảng cáo facebook.
Mặc định thì Form của Contact Form 7 sẽ không có chuyển sự kiện về Google Analytics được. Tuy nhiên Contact Form 7 lại hỗ trợ tracking sự kiện. Nhờ đó ta có thể chuyển sự kiện điền form từ Contact Form 7 về Google Analytics.
Đoạn code sau đây sẽ chuyển sự kiện điền form từ nhiều Form khác nhau sử dụng contact form 7 về Google Analytics sử dụng Dom Events (hướng dẫn)
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 |
<script> document.addEventListener( 'wpcf7mailsent', function( event ) { if ( '1123' == event.detail.contactFormId ) { ga('send', 'event', 'Contact Form', 'Submit', 'Contact Form A'); } else if ( '1125' == event.detail.contactFormId ) { ga('send', 'event', 'Contact Form', 'Submit', 'Book Tour'); } else if ( '1127' == event.detail.contactFormId ) { ga('send', 'event', 'Contact Form', 'Submit', 'Customize Tour'); } else { ga('send', 'event', 'Contact Form', 'Submit', 'Other'); } }, false ); </script> |
Các bạn có thể tìm ID của form trong phần quản lý của Contact Form 7 (Link dạng này: https://huyhoa.net/wp-admin/admin.php?page=wpcf7 )

Tạo và sử dụng Custom Shortcode cho Contact Form 7
Contact Form 7 đã có mặc định rất nhiều shortcode có thể sử dụng. Tuy nhiên, trong quá trình sử dụng thực tế, chúng ta có thể cần nhiều hơn là những shortcode mặc định đó. Ví dụ khi các bạn chèn form vào trang chi tiết sản phẩm của Woocommerce, và khi khách nhấn gửi form các bạn muốn hiển thị tên sản phẩm hoặc url sản phẩm khách đã đặt. Custom Shortcode sẽ giúp các bạn làm điều này, vì Contact Form 7 cho phép các bạn chèn shortcode vào.
Đây là đoạn code ví dụ cho các bạn tham khảo, các trường hợp khác các bạn tự tuy duy tương tự hoặc comment bên dưới bài viết để mình giúp nhé.
|
1 2 3 4 5 6 7 8 9 10 11 |
wpcf7_add_shortcode('sanpham', 'wpcf7_sanpham_shortcode_handler', true); function wpcf7_sanpham_shortcode_handler($tag) { global $product; if (!is_array($tag)) return ''; $name = $tag['name']; if (empty($name)) return ''; $product_name = $product->get_title(); $html = '<input type="hidden" name="' . $name . '" value="' . $product_name . '" />'; return $html; } |
Bây giờ ở trong phần form các bạn có thể sử dụng shortcode này [sanpham product_name]
Trong mail body giờ các bạn có thể sử dụng shortcode này để nhận giá trị: [product_name]
Contact Form 7 redirect after submission
Có 2 cách để bạn có thể redirect đến trang thank you page sau khi submit thành công form ở Contact Form 7.
Cách thứ nhất là cài plugin “Redirection for Contact Form 7”. Cách sử dụng rất đơn giản là vào phần thêm mới plugin, sau đó tìm plugin “Redirection for Contact Form 7” rồi cài và active nó lên. Khi active thành công thì ở mỗi form của contact form 7 sẽ có thêm 1 tab là Actions
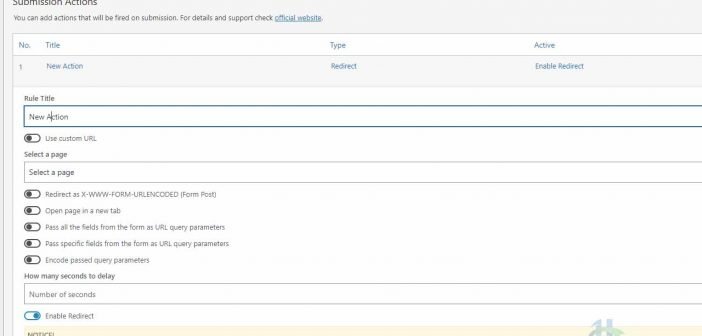
Ở tab Actions, các bạn chọn Submission Actions là Redirect sau đó nhấn nút Add Action, nó sẽ ra trang cấu hình tương tự như này:

Rule Title bạn nên chọn tiêu đề cho Action đó, Select a page bạn chọn trang sẽ chuyển đến sau khi Submit form thành công. Các mục khác nếu bạn không rõ mục đích thì cứ để mặc định.
Cách thứ 2 là dùng code chèn vào file functions.php trong theme bạn đang sử dụng. Mình khuyên các bạn nên tạo child theme để sau này khi update theme thì nó không ảnh hưởng gì tới các code và tùy biến mình đã làm.
Đoạn code sử dụng EventListener để kiểm tra nếu submit thành công thì sẽ redirect đến trang thông báo
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
<?php add_action( 'wp_footer', 'redirect_contact_cf7' ); function redirect_contact_cf7() { ?> <script type="text/javascript"> document.addEventListener( 'wpcf7mailsent', function( event ) { location = 'https://huyhoa.net/cam-on/'; }, false ); </script> <?php } ?> |
Có nhiều bạn nói rằng cách này có nhược điểm là nếu có nhiều form thì nó sẽ redirect hết về 1 trang cảm ơn có nội dung giống nhau à? Mình chỉ gợi ý với các bạn thế này: hoàn toàn có thể redirect từng form về từng trang riêng biệt, thậm chí nếu có nhiều ngôn ngữ các bạn cũng có thể làm thế được với từng form và từng ngôn ngữ.
Về nguyên tắc là thế này, các bạn tạo các functions redirect tương ứng với từng form. Sau đó các bạn check $wp->query_vars xem trang hiện tại đang là trang gì, ví dụ nếu là trang contact thì add_acction là function contact, nếu là trang đặt hàng thì add_action là function đặt hàng. Làm tương tự nếu web có nhiều ngôn ngữ.
Bạn nào cần code cụ thể thì liên hệ mình sẽ làm cho, miến phí nhé.