SEO Onpage là một trong những yếu tố quan trọng để giúp website của bạn có thứ hạng cao trên Google cũng như các Search engines khác và thu hút khách hàng tiềm năng. Tuy nhiên, không phải ai cũng biết cách SEO Onpage đúng cách và phù hợp với từng loại website khác nhau. Trong bài viết này, Huy Hoa sẽ chia sẻ với bạn những kinh nghiệm SEO Onpage cho các loại website khác nhau như blogspot, wordpress, ecommerce, tin tức, dịch vụ,… Bạn sẽ hiểu được SEO Onpage là gì, tại sao nó lại quan trọng và làm thế nào để tối ưu hóa trang web của bạn theo các tiêu chí SEO Onpage.
Table of Contents
SEO Onpage là gì và tại sao nó lại quan trọng?
SEO Onpage là việc tối ưu hóa các yếu tố bên trong website để cải thiện xếp hạng và lưu lượng truy cập trên các công cụ tìm kiếm. Các yếu tố bao gồm nội dung, cấu trúc trang web, thẻ tiêu đề, liên kết nội bộ, URL và mã code HTML. SEO Onpage khác với SEO Offpage, là việc tối ưu hóa các yếu tố bên ngoài website như backlink và tín hiệu xã hội.

SEO Onpage quan trọng vì nó giúp cho website của bạn:
- Cung cấp thông tin liên quan đến người truy cập
- Trở thành điểm đến đáng tin cậy trong mắt công cụ tìm kiếm
- Tăng lưu lượng truy cập tự nhiên nhiều hơn và chất lượng truy cập tốt hơn
- Tối ưu chi phí quảng cáo, có thể làm giảm chi phí quảng cáo cho từ khóa được tối ưu tốt và có thử hạng cao.
- Nâng cao trải nghiệm người dùng khi truy cập website của bạn.
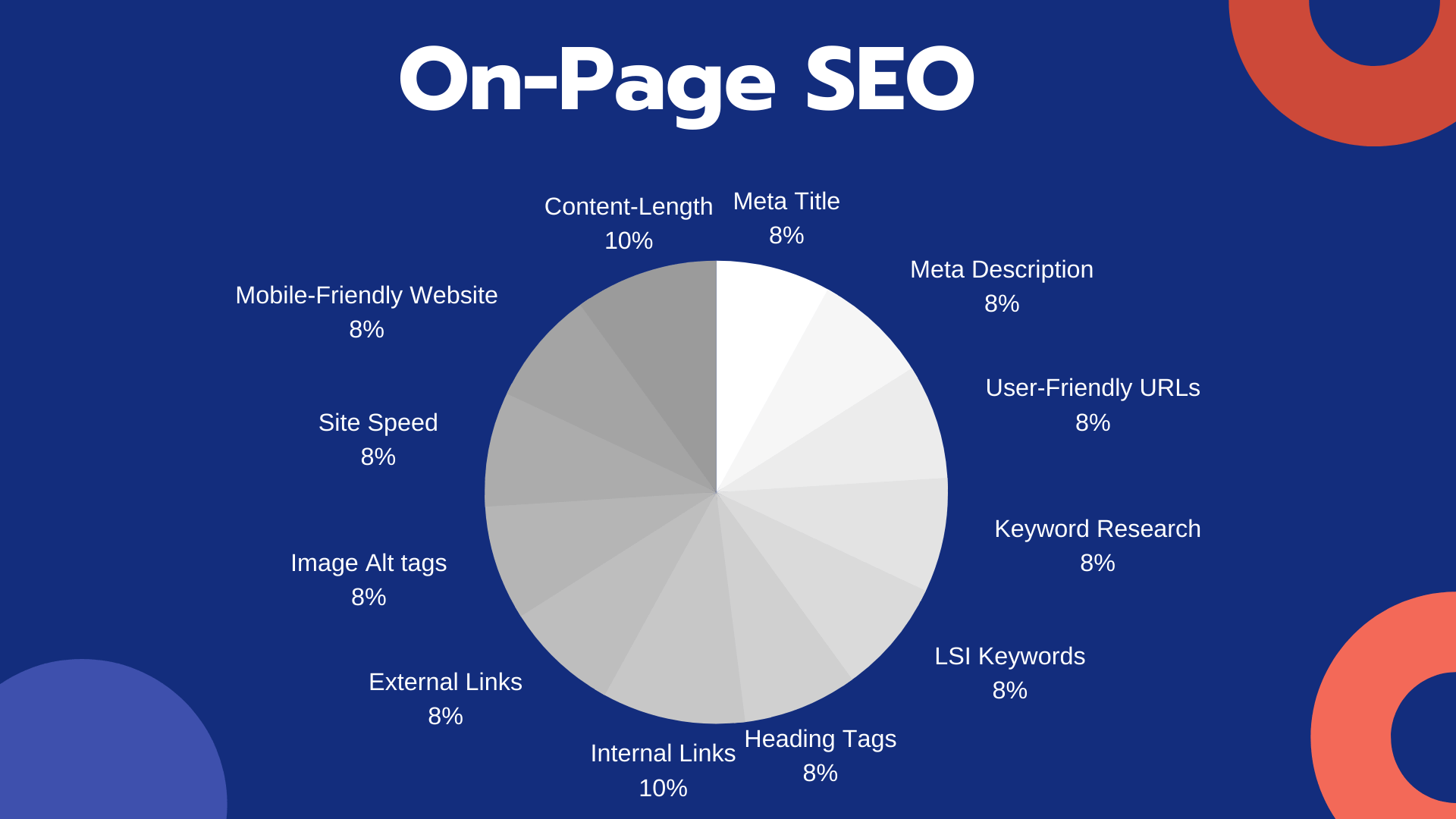
Các yếu tố SEO Onpage cần lưu ý

Để thực hiện SEO Onpage hiệu quả, bạn cần lưu ý đến các yếu tố sau:
Cấu trúc trang web
Bạn cần thiết kế trang web theo một cấu trúc logic và rõ ràng, giúp người dùng và công cụ tìm kiếm dễ dàng duyệt và hiểu nội dung của website. Bạn cũng nên sử dụng các thẻ tiêu đề (H1, H2, H3,…) để phân chia các phần nội dung theo mức độ quan trọng và liên quan.
Có 4 loại cấu trúc trang web được sử dụng phổ biến bao gồm:
- Cấu trúc website kiểu phân cấp: Một kiểu cấu trúc website phổ biến, phù hợp để sử dụng cho các trang web chứa dữ liệu lớn. Cấu trúc này có dạng cây, với một trang chủ làm gốc và các trang con được phân cấp theo chủ đề.
- Cấu trúc website kiểu ma trận: Kiểu cấu trúc trang web khá truyền thống, cho phép người dùng chọn nơi đến tiếp theo mà họ muốn đến. Cấu trúc này có dạng lưới, với nhiều đường dẫn giữa các trang.
- Cấu trúc website kiểu tuần tự: Kiểu cấu trúc trang web thường được sử dụng cho các trang web có mục đích giáo dục hoặc giải trí. Cấu trúc này có dạng chuỗi, với một thứ tự cố định của các trang.
- Cấu trúc website kiểu cơ sở dữ liệu: Kiểu cấu trúc trang web hiện đại và linh hoạt, cho phép người dùng tùy biến nội dung theo yêu cầu. Cấu trúc này có dạng động, với các trang được tạo ra từ cơ sở dữ liệu.
Tốc độ trang web
Bạn cần tối ưu hóa tốc độ tải trang web, giảm thiểu thời gian chờ đợi của người dùng và công cụ tìm kiếm. Bạn có thể sử dụng các công cụ như Google PageSpeed Insights, GTmetrix, Pingdom để kiểm tra và cải thiện tốc độ trang web. Bạn cũng nên nén và tối ưu hóa kích thước của các hình ảnh, video, file CSS, JS,… để giảm bớt dung lượng trang web.
Bạn có thể sử dụng một số công cụ miễn phí để kiểm tra tốc độ trang web, chẳng hạn như PageSpeed Insights, GTmetrix, WebPagetest…
Tốc độ trang web ảnh hưởng đến SEO theo nhiều cách, như là một yếu tố xếp hạng của Google, ảnh hưởng đến việc thu thập thông tin, tỷ lệ thoát và trải nghiệm người dùng.
Bạn có thể tăng tốc độ load trang web bằng cách bật nén, giảm thiểu CSS, JavaScript và HTML, giảm chuyển hướng, tận dụng bộ nhớ đệm trình duyệt, cải thiện thời gian phản hồi của máy chủ, sử dụng mạng phân phối nội dung và tối ưu hóa hình ảnh.
Theo Google, tốc độ trang web chuẩn là khi trang web tải trong vòng 3 giây hoặc ít hơn.
Thân thiện với thiết bị di động
Bạn cần đảm bảo trang web của bạn có thể hiển thị tốt trên mọi thiết bị di động như điện thoại, máy tính bảng,… Bạn có thể sử dụng công cụ Google Mobile-Friendly Test để kiểm tra và khắc phục các vấn đề về giao diện di động. Bạn cũng nên áp dụng thiết kế responsive, tức là trang web có thể tự điều chỉnh kích thước và bố cục phù hợp với kích thước màn hình của thiết bị.
Bạn có thể sử dụng Công cụ kiểm tra tính thân thiện với thiết bị di động của Search Console để kiểm tra xem trang web của bạn có dễ dàng sử dụng và điều hướng trên thiết bị di động hay không.
Việc có website thân thiện với thiết bị di động sẽ mang lại nhiều lợi ích như tăng lưu lượng truy cập, tăng tỷ lệ chuyển đổi, tăng thứ hạng SEO, tăng uy tín và danh tiếng.
Bạn có thể thiết kế website thân thiện với thiết bị di động bằng cách sử dụng phương pháp responsive design, tức là thiết kế website sao cho nó có thể tự điều chỉnh kích thước và bố cục để phù hợp với màn hình của các thiết bị khác nhau.
Các yếu tố ảnh hưởng đến tính thân thiện với thiết bị di động của website bao gồm kích thước phông chữ, vị trí các nút, hình ảnh, chữ, liên kết, tốc độ tải trang, sử dụng Flash và các công nghệ không được hỗ trợ trên thiết bị di động.
Bạn có thể khắc phục các vấn đề về khả năng sử dụng trên thiết bị di động của website bằng cách tuân theo các hướng dẫn và khuyến nghị của Google, chẳng hạn như:
- Sử dụng kích thước phông chữ lớn hơn 12px
- Đảm bảo rằng các nút và liên kết có khoảng cách đủ để người dùng nhấn mà không nhầm
- Tối ưu hóa hình ảnh để giảm dung lượng và tăng tốc độ tải
- Tránh sử dụng Flash và các công nghệ không được hỗ trợ trên thiết bị di động
- Sử dụng responsive design để điều chỉnh kích thước và bố cục website theo màn hình
HTTPS
Bạn cần sử dụng giao thức HTTPS để bảo mật thông tin trao đổi giữa trang web và người dùng. HTTPS là một yếu tố ảnh hưởng đến xếp hạng của Google và sự tin tưởng của người dùng. Bạn có thể sử dụng chứng chỉ SSL để chuyển đổi từ HTTP sang HTTPS.
HTTPS là phiên bản bảo mật của HTTP, là giao thức chính được sử dụng để gửi dữ liệu giữa trình duyệt web và website. HTTPS sử dụng mã hóa để bảo vệ thông tin truyền đi trên mạng máy tính, và được sử dụng rộng rãi trên Internet.
Trong HTTPS, giao thức truyền thông được mã hóa bằng Transport Layer Security (TLS) hoặc Secure Sockets Layer (SSL). Giao thức này sử dụng một hệ thống mã hóa bất đối xứng, trong đó có hai loại khóa: khóa riêng tư (private key) được giữ bởi chủ sở hữu website và khóa công khai (public key) được cung cấp cho ai muốn liên lạc với website một cách an toàn.
HTTPS quan trọng vì nó giúp xác thực danh tính của website và bảo vệ quyền riêng tư và toàn vẹn của dữ liệu khi nó được truyền đi. Điều này ngăn chặn các cuộc tấn công giữa hai bên (man-in-the-middle attacks), và mã hóa hai chiều của thông tin giữa khách hàng và máy chủ bảo vệ thông tin khỏi việc nghe lén và can thiệp.
Một số lợi ích của HTTPS cho website là:
- Tăng thứ hạng SEO: Google coi HTTPS là một yếu tố xếp hạng cho website, và ưu tiên hiển thị các website sử dụng HTTPS trong kết quả tìm kiếm.
- Tăng uy tín và danh tiếng: HTTPS giúp tăng niềm tin của người dùng vào website, vì họ biết rằng thông tin của họ được bảo mật. Ngoài ra, các trình duyệt web hiện đại như Chrome sẽ đánh dấu các website không sử dụng HTTPS là không an toàn, ảnh hưởng đến hình ảnh của website.
- Tăng tỷ lệ chuyển đổi: HTTPS giúp tăng tỷ lệ chuyển đổi của website, vì người dùng sẽ cảm thấy an tâm khi thực hiện các giao dịch hoặc cung cấp thông tin cá nhân trên website. Điều này sẽ giúp tăng doanh thu và lợi nhuận cho website.
Bạn có thể chuyển đổi website từ HTTP sang HTTPS bằng cách thực hiện các bước sau:
- Bước 1: Mua một chứng chỉ SSL (SSL certificate) từ một nhà cung cấp uy tín. Chứng chỉ SSL là một tập tin mã hóa chứa thông tin về website và khóa công khai của nó. Chứng chỉ SSL sẽ giúp xác thực website và mã hóa thông tin truyền đi.
- Bước 2: Cài đặt chứng chỉ SSL lên máy chủ web của bạn. Bạn có thể làm điều này bằng cách theo hướng dẫn của nhà cung cấp chứng chỉ hoặc nhờ sự trợ giúp của nhà cung cấp dịch vụ lưu trữ web.
- Bước 3: Cập nhật URL của website từ HTTP sang HTTPS. Bạn có thể làm điều này bằng cách sửa đổi các tập tin cấu hình, cơ sở dữ liệu, mã nguồn và các liên kết nội bộ của website. Bạn cũng nên thiết lập các chuyển hướng 301 (301 redirects) từ các URL HTTP sang HTTPS, để người dùng và công cụ tìm kiếm có thể truy cập vào website mới một cách liền mạch.
- Bước 4: Kiểm tra và xác minh website mới. Bạn có thể sử dụng các công cụ kiểm tra HTTPS để đảm bảo rằng website của bạn hoạt động đúng cách, không có lỗi chứng chỉ, lỗi kết nối, lỗi nội dung hỗn hợp hay các vấn đề khác. Bạn cũng nên xác minh website mới với Google Search Console và Google Analytics, để theo dõi và phân tích hiệu suất của website.
Một số đoạn code dùng để chuyển từ HTTP sang HTTPS:
Chuyển từ HTTP sang HTTPS có WWW
Các mẫu code dưới đây dùng để chuyển toàn bộ links của website sang dạng https://www cho các máy chủ khác nhau như Apache, Nginx, OLS (OpenLiteSpeed)….
Sử dụng htaccess (Apache, OpenLiteSpeed):
Tạo hoặc chỉnh sửa file .htaccess trong thư mục gốc của trang web và thêm các dòng sau:
RewriteEngine On
RewriteCond %{HTTPS} off [OR]
RewriteCond %{HTTP_HOST} !^www\. [NC]
RewriteCond %{HTTP_HOST} ^(?:www\.)?(.+)$ [NC]
RewriteRule ^ https://www.%1%{REQUEST_URI} [R=301,L]
Apache Configuration:
Nếu bạn muốn cấu hình trực tiếp trong file Apache configuration (thường nằm trong /etc/apache2/sites-available/), bạn có thể thêm các dòng sau:
<VirtualHost *:80>
ServerName example.com
Redirect permanent / https://www.example.com/
</VirtualHost>
<VirtualHost *:443>
ServerName example.com
Redirect permanent / https://www.example.com/
# Add other SSL configurations here if needed
</VirtualHost>
<VirtualHost *:443>
ServerName www.example.com
# Add your SSL configurations and other website settings here
</VirtualHost>
Cấu hình trên sẽ chuyển hướng tất cả yêu cầu đến http://example.com và https://example.com về https://www.example.com.
Nginx Configuration
Nếu bạn sử dụng Nginx, bạn có thể cấu hình tại /etc/nginx/sites-available/ (hoặc /etc/nginx/conf.d/) như sau:
server {
listen 80;
server_name example.com;
return 301 https://www.example.com$request_uri;
}
server {
listen 443 ssl;
server_name example.com;
return 301 https://www.example.com$request_uri;
# Add your SSL configurations here
}
server {
listen 443 ssl;
server_name www.example.com;
# Add your SSL configurations and other website settings here
}
Chuyển từ HTTP sang HTTPS KHÔNG có WWW
Các mẫu code dưới đây dùng để chuyển toàn bộ links của website sang dạng https:// cho các máy chủ khác nhau như Apache, Nginx, OLS (OpenLiteSpeed)….
Để chuyển hướng từ HTTP sang HTTPS không có “www” (non-www) có thể thực hiện thông qua cấu hình server hoặc tập tin .htaccess (dành cho Apache) hoặc cấu hình của Nginx.
Dưới đây là các ví dụ về mỗi trường hợp:
Sử dụng .htaccess (Apache, OLS)
Tạo hoặc chỉnh sửa tập tin .htaccess trong thư mục gốc của trang web và thêm các dòng sau:
RewriteEngine On
RewriteCond %{HTTPS} off
RewriteCond %{HTTP_HOST} ^www\.(.*)$ [NC]
RewriteRule ^(.*)$ https://%1/$1 [R=301,L]
Trong đoạn mã trên:
RewriteEngine On: Bật module RewriteEngine.RewriteCond %{HTTPS} off: Kiểm tra nếu giao thức không phải là HTTPS.RewriteCond %{HTTP_HOST} ^www\.(.*)$ [NC]: Kiểm tra nếu có tiền tố “www.” trong tên miền.RewriteRule ^(.*)$ https://%1/$1 [R=301,L]: Thực hiện chuyển hướng sang HTTPS không có “www” với mã trạng thái 301 (Moved Permanently).
Apache configuration
Nếu bạn có quyền truy cập vào cấu hình của Apache, bạn có thể thêm đoạn mã trên vào cấu hình VirtualHost hoặc server chung:
<VirtualHost *:80>
ServerName www.example.com
Redirect permanent / https://example.com/
</VirtualHost>
<VirtualHost *:443>
ServerName www.example.com
# Add SSL certificate configuration here (SSLEngine, SSLCertificateFile, etc.)
# ...
# Add other SSL-related configurations as needed
Redirect permanent / https://example.com/
</VirtualHost>
<VirtualHost *:443>
ServerName example.com
# Add SSL certificate configuration here (SSLEngine, SSLCertificateFile, etc.)
# ...
# Add other SSL-related configurations as needed
# Add your regular website configuration here
# ...
</VirtualHost>
Nginx configuration
Tương tự như Apache, nếu bạn có quyền truy cập vào cấu hình Nginx, bạn có thể thêm các luật chuyển hướng vào trong server block của tệp cấu hình:
server {
listen 80;
server_name www.example.com;
return 301 https://example.com$request_uri;
}
server {
listen 443 ssl;
server_name www.example.com;
# Add SSL certificate configuration here (ssl_certificate, ssl_certificate_key, etc.)
# ...
return 301 https://example.com$request_uri;
}
server {
listen 443 ssl;
server_name example.com;
# Add SSL certificate configuration here (ssl_certificate, ssl_certificate_key, etc.)
# ...
# Add your regular website configuration here
# ...
}
Sau khi thực hiện các thay đổi trên và khởi động lại Apache hoặc Nginx, trang web của bạn sẽ được chuyển hướng sang HTTPS không có “www” (hoặc có www, tùy theo cấu hình bạn sử dụng ở bên trên ) khi người dùng truy cập vào URL bắt đầu bằng “http://” hoặc “www”.
Bạn có thể kiểm tra website có sử dụng HTTPS hay không bằng cách nhìn vào thanh địa chỉ của trình duyệt web. Nếu website sử dụng HTTPS, bạn sẽ thấy một biểu tượng khóa ở đầu URL, và URL sẽ bắt đầu bằng https://.
Ngoài ra, bạn cũng có thể sử dụng các công cụ kiểm tra HTTPS để xem thông tin chi tiết về chứng chỉ SSL và mã hóa của website.
URL thân thiện với người dùng
URL là từ viết tắt của Universal Resource Locator, là đường dẫn giúp khách truy cập và công cụ tìm kiếm của Google đi đến bài viết chi tiết của bạn. Cấu trúc của một URL bao gồm nhiều phần, như sau:
- Giao thức: HTTP hoặc HTTPS, là phương thức được sử dụng để giao tiếp giữa máy khách và máy chủ.
- Tên miền phụ: www hoặc subdomain, là tên miền bổ sung để phân biệt các phần khác nhau của website.
- Tên miền: là tên định danh duy nhất của website trên Internet, ví dụ: viblo.asia, webtretho.com…
- Thư mục: là các phân loại hay danh mục của website, ví dụ: /blogs, /f, /p…
- Slug: là phần cuối cùng của URL, thường chứa từ khóa liên quan đến nội dung của bài viết, ví dụ: /kinh-nghiem-seo-onpage/
URL thân thiện với người dùng là URL sử dụng các từ khóa có liên quan đến nội dung website, giúp cả người dùng và bot Google dễ dàng nhận biết và cho ra kết quả. URL thân thiện với người dùng có nhiều lợi ích cho SEO, chẳng hạn như:
- Tăng khả năng xếp hạng: Google coi URL là một yếu tố xếp hạng cho website, và ưu tiên hiển thị các website sử dụng URL thân thiện trong kết quả tìm kiếm.
- Tăng tỷ lệ nhấp chuột: Người dùng sẽ có xu hướng nhấp vào các URL rõ ràng và mô tả chính xác nội dung của website, hơn là các URL khó hiểu và không liên quan.
- Tăng uy tín và danh tiếng: URL thân thiện với người dùng giúp tăng niềm tin của người dùng vào website, vì họ biết rằng website cung cấp thông tin chất lượng và có giá trị.
Bạn cần tạo ra các URL ngắn gọn, rõ ràng và có chứa từ khóa chính của trang web. URL thân thiện với người dùng sẽ giúp người dùng và công cụ tìm kiếm dễ dàng nhận biết nội dung của trang web.
Bạn cũng nên sử dụng dấu gạch ngang (-) để phân cách các từ trong URL, tránh sử dụng các ký tự đặc biệt hoặc số không có ý nghĩa.
Nội dung chất lượng
Bạn cần viết ra các nội dung chất lượng, mang lại giá trị cho người dùng và liên quan đến từ khóa mà bạn muốn SEO. Nội dung chất lượng là nội dung có chiều sâu, chi tiết, cập nhật, không sao chép hoặc spam từ khóa.
Bạn cũng nên sử dụng các từ khóa LSI, long-tail, semantic để làm phong phú và đa dạng nội dung.
Để tạo nội dung chất lượng cao cho website, các bạn có thể sử dụng một số mẹo sau đây:
- Nghiên cứu từ khóa và đối tượng khách hàng mục tiêu.
- Tạo tiêu đề hấp dẫn và có từ khóa chính.
- Viết nội dung dễ đọc, dễ hiểu và có giá trị cho người dùng.
- Sử dụng các định dạng khác nhau như hình ảnh, video, infographic, danh sách…
- Tối ưu hóa nội dung cho SEO bằng cách sử dụng các thẻ tiêu đề, liên kết nội bộ, liên kết ngoài, thẻ meta…
- Cập nhật và làm mới nội dung thường xuyên.
- Thúc đẩy và chia sẻ nội dung trên các kênh xã hội và email marketing.
- Thu thập phản hồi và đánh giá hiệu quả của nội dung.
Có nhiều yếu tố ảnh hưởng đến nội dung chất lượng, nhưng có thể phân loại thành hai nhóm chính là:
- Yếu tố bên trong: là những yếu tố do người viết nội dung quyết định và kiểm soát, ví dụ: mục đích, ngôn ngữ, cấu trúc, tính sáng tạo, tính chính xác…
- Yếu tố bên ngoài: là những yếu tố do môi trường và người dùng ảnh hưởng, ví dụ: xu hướng, nhu cầu, sở thích, kỳ vọng, hành vi…
Để đánh giá chất lượng nội dung của website, có thể sử dụng các chỉ số sau để đo lường:
- Lượt truy cập: là số lượng người dùng truy cập vào website trong một khoảng thời gian nhất định. Lượt truy cập cao cho thấy nội dung thu hút được sự quan tâm của người dùng.
- Thời gian trung bình trên trang: là khoảng thời gian mà người dùng dành cho một trang web. Thời gian trung bình cao cho thấy nội dung có giữ được sự chú ý của người dùng.
- Tỷ lệ thoát: là tỷ lệ phần trăm người dùng rời khỏi website sau khi xem một trang web. Tỷ lệ thoát thấp cho thấy nội dung có khuyến khích người dùng tiếp tục khám phá website.
- Tỷ lệ chuyển đổi: là tỷ lệ phần trăm người dùng hoàn thành một hành động mong muốn trên website, ví dụ: đăng ký, mua hàng, liên hệ… Tỷ lệ chuyển đổi cao cho thấy nội dung có thuyết phục được người dùng hành động.
Để cải thiện chất lượng nội dung của website, có thể áp dụng các bước sau:
- Phân tích và đánh giá nội dung hiện tại của website, xác định điểm mạnh, điểm yếu, cơ hội và thách thức.
- Xác định mục tiêu và chiến lược nội dung mới, phù hợp với đối tượng khách hàng và mục tiêu kinh doanh.
- Tạo nội dung mới hoặc chỉnh sửa nội dung cũ theo các mẹo đã nêu ở trên.
- Kiểm tra và đo lường hiệu quả của nội dung mới, so sánh với nội dung cũ và điều chỉnh theo kết quả.
Từ khóa chính và phụ
Bạn cần nghiên cứu và lựa chọn các từ khóa chính và phụ phù hợp với mục tiêu SEO của bạn.
Từ khóa chính là từ khóa có lượng tìm kiếm cao nhất và trực tiếp liên quan đến nội dung của trang web.
Từ khóa phụ là từ khóa có lượng tìm kiếm thấp hơn hoặc gián tiếp liên quan đến nội dung của trang web.
Bạn cần sử dụng các từ khóa chính và phụ một cách tự nhiên và hợp lý trong nội dung, thẻ tiêu đề, URL, thẻ meta,… để giúp công cụ tìm kiếm hiểu được chủ đề của trang web.
Bạn có thể sử dụng các công cụ như Google Keyword Planner, Ubersuggest, Ahrefs,… để tìm kiếm và phân tích từ khóa.
Kinh nghiệm SEO Onpage cho các loại website khác nhau
Tôi là một người có nhiều năm kinh nghiệm trong lĩnh vực SEO, đã từng tham gia và triển khai các dự án SEO cho các website thuộc nhiều lĩnh vực khác nhau, như bất động sản, du lịch, giáo dục, thương mại điện tử, tin tức…
Qua đó, tôi đã rút ra được những bài học và kinh nghiệm quý báu cho việc SEO Onpage cho các loại website khác nhau.
Tôi hiểu rằng, mỗi loại website sẽ có những đặc điểm, mục tiêu và đối tượng khách hàng riêng biệt, do đó cần có những kỹ thuật và cách triển khai SEO Onpage phù hợp. Ví dụ:
Đối với website bất động sản, tôi chú trọng vào việc tối ưu hóa các từ khóa liên quan đến vị trí, giá cả, tiện ích, chủ đầu tư… của các dự án bất động sản.
Tôi cũng tạo nhiều nội dung chất lượng để cung cấp thông tin chi tiết và hữu ích cho khách hàng tiềm năng, như hình ảnh, video, bản đồ, bảng giá, tiến độ… Tôi cũng sử dụng các thẻ Schema để làm nổi bật các thông tin quan trọng trên kết quả tìm kiếm.
Đối với website du lịch, tôi tập trung vào việc tối ưu hóa các từ khóa liên quan đến địa điểm, hoạt động, kinh nghiệm… của các điểm du lịch. Tôi cũng tạo nhiều nội dung hấp dẫn và thú vị để thu hút sự chú ý của khách hàng mục tiêu, như hình ảnh, video, review, lịch trình…
Tôi cũng sử dụng các thẻ Schema để hiển thị các thông tin như giá vé, thời gian mở cửa, đánh giá… trên kết quả tìm kiếm.
Đối với website giáo dục, tôi quan tâm đến việc tối ưu hóa các từ khóa liên quan đến các khóa học, chương trình đào tạo, chứng chỉ… của các trung tâm giáo dục. Tôi cũng tạo nhiều nội dung chuyên sâu và chất lượng để cung cấp thông tin chi tiết và có giá trị cho khách hàng tiềm năng, như giới thiệu giảng viên, mục tiêu học tập, phương pháp giảng dạy…
Các thẻ Schema để hiển thị các thông tin như giá khóa học, thời lượng học, số lượng học viên… trên kết quả tìm kiếm có thể giúp ích nhiều cho việc tăng CTR.
Kinh nghiệm SEO Onpage cho blogspot
Tôi là một người có nhiều năm kinh nghiệm trong lĩnh vực SEO, đã từng thực hiện và tối ưu SEO Onpage cho nhiều website sử dụng nền tảng blogspot. Tôi hiểu rằng, blogspot là một nền tảng viết blog miễn phí và phổ biến, có khả năng lên top Google nhanh chóng vì sử dụng host của Google trên Cloud. Tuy nhiên, để SEO Onpage cho blogspot hiệu quả, cần phải thực hiện một số bước sau:
- Lựa chọn template chuẩn SEO, có giao diện đẹp, dễ sử dụng và tương thích với nhiều thiết bị.
- Tối ưu các thẻ title, meta description, heading… cho mỗi trang và bài viết, chứa từ khóa chính và phù hợp với nội dung.
- Viết nội dung chất lượng, hấp dẫn và có giá trị cho người đọc, sử dụng các định dạng khác nhau như hình ảnh, video, danh sách…
- Thêm nhãn, liên kết nội bộ và liên kết ngoài để tăng khả năng điều hướng và truyền link juice cho website.
- Tùy chỉnh file robots.txt để thông báo cho Google bot các trang nào được index và trang nào không. Để chỉnh sửa file robots.txt trên blgospot, bạn truy cập vào trang quản lý Blogspot, và nhấn vào Cài đặt > Tùy chọn tìm kiếm > Trình thu thập thông tin và lập chỉ mục. Tại mục này, bạn nhấn vào dòng Robots.txt tùy chỉnh và chọn Chỉnh Sửa.
Kinh nghiệm SEO Onpage cho WordPress
WordPress là một nền tảng tuyệt vời để thực hành SEO, vì nó có nhiều tính năng và plugin hỗ trợ cho việc tối ưu hóa website. Tuy nhiên, để SEO Onpage cho WordPress hiệu quả, cần phải thực hiện một số bước sau:
- Lựa chọn hosting chất lượng, có tốc độ tải trang nhanh và ổn định, đảm bảo tính bảo mật và an toàn cho website.
- Lựa chọn theme chuẩn SEO, có giao diện đẹp, thân thiện và tương thích với nhiều thiết bị, đặc biệt là mobile.
- Cài đặt plugin Yoast SEO, hoặc Rank Math SEO, những plugins hỗ trợ SEO Onpage cho WordPress rất mạnh mẽ và phổ biến. Sử dụng plugin này để tối ưu các thẻ title, meta description, heading… cho mỗi trang và bài viết, chứa từ khóa chính và phù hợp với nội dung.
- Viết nội dung chất lượng, hấp dẫn và có giá trị cho người đọc, sử dụng các định dạng khác nhau như hình ảnh, video, danh sách… Đảm bảo nội dung không bị trùng lặp hay sao chép từ nguồn khác.
- Thêm nhãn, liên kết nội bộ và liên kết ngoài để tăng khả năng điều hướng và truyền link juice cho website.
- Cài đặt chứng chỉ SSL để website có giao thức https://, tăng tính bảo mật và uy tín cho website.
Kinh nghiệm SEO Onpage cho Ecommerce
SEO Onpage cho Ecommerce là một công việc quan trọng để giúp website đạt được thứ hạng cao hơn trên các công cụ tìm kiếm, thu hút khách hàng tiềm năng và tăng doanh số bán hàng. Để SEO Onpage cho Ecommerce hiệu quả, cần phải thực hiện một số bước sau:
- Nghiên cứu và tối ưu hóa từ khóa cho website, chọn những từ khóa liên quan trực tiếp đến sản phẩm, dịch vụ và thương hiệu của website. Sử dụng các công cụ như Google Keyword Planner, SEMrush, Ahrefs… để phân tích và lựa chọn từ khóa.
- Tạo cấu trúc trang web dễ truy cập, có logic và rõ ràng. Sử dụng các thẻ heading (h1, h2, h3…) để phân chia các phần nội dung, sử dụng các danh mục, nhãn, bộ lọc để giúp người dùng tìm kiếm sản phẩm dễ dàng hơn.
- Sáng tạo nội dung web sản phẩm, viết những mô tả sản phẩm độc đáo, hấp dẫn và chứa từ khóa chính. Sử dụng các định dạng khác nhau như hình ảnh, video, danh sách… để làm nổi bật các tính năng và lợi ích của sản phẩm.
- Tối ưu SEO Onpage cho mỗi trang và bài viết, sử dụng plugin Yoast SEO hoặc các plugin tương tự để tối ưu các thẻ title, meta description, heading… cho mỗi trang và bài viết. Đảm bảo các thẻ này chứa từ khóa chính và phù hợp với nội dung.
- Cải thiện tốc độ tải trang web, sử dụng các công cụ như Google PageSpeed Insights, GTmetrix… để kiểm tra và cải thiện tốc độ tải trang web. Tối ưu hóa kích thước và định dạng của hình ảnh, sử dụng cache, minify code… để giảm thời gian tải trang web.
- Xây dựng các liên kết (backlink) chất lượng cao, sử dụng các phương pháp như guest posting, outreach, social media… để xây dựng các liên kết từ các trang web uy tín và có liên quan đến website của bạn. Điều này sẽ giúp tăng độ tin cậy và uy tín của website trên các công cụ tìm kiếm.
- Bảo vệ an ninh trang web, sử dụng chứng chỉ SSL để website có giao thức https://, tăng tính bảo mật và uy tín cho website. Sửa các liên kết hỏng và tối ưu hóa trang 404 của bạn để giảm tỷ lệ thoát khỏi trang và cải thiện trải nghiệm người dùng.
Kinh nghiệm SEO Onpage cho website tin tức
SEO Onpage cho website tin tức là một công việc đòi hỏi sự nhanh nhạy, cập nhật và chính xác vì nội dung của website tin tức thường rất nhạy cảm với thời gian và độ mới. Để SEO Onpage cho website tin tức hiệu quả, cần phải thực hiện một số bước sau:
- Tạo cấu trúc trang web dễ truy cập, có logic và rõ ràng. Sử dụng các thẻ heading (h1, h2, h3…) để phân chia các phần nội dung, sử dụng các danh mục, nhãn, bộ lọc để giúp người dùng tìm kiếm tin tức dễ dàng hơn.
- Tối ưu URL trong SEO Onpage, sử dụng URL ngắn gọn và đủ ý, chứa từ khóa chính và liên quan đến nội dung của bài viết. Sử dụng các ký tự phân cách như – hoặc | để ngăn cách các phần của URL.
- Tối ưu thẻ title, sử dụng thẻ title hấp dẫn, chứa từ khóa chính và phù hợp với nội dung của bài viết. Đặt từ khóa ở vị trí đầu tiên để tăng tỷ lệ CTR và xếp hạng. Không để title và URL giống nhau hoàn toàn. Nếu là trang chủ, thêm tên thương hiệu vào title.
- Tối ưu nội dung web tin tức, viết những bài viết chất lượng, hấp dẫn và có giá trị cho người đọc. Sử dụng các định dạng khác nhau như hình ảnh, video, danh sách… để làm nổi bật các thông tin quan trọng. Không sao chép hay trùng lặp nội dung từ nguồn khác.
- Tối ưu SEO Onpage cho mỗi trang và bài viết, sử dụng plugin Yoast SEO, Rank Math SEO hoặc các plugin tương tự để tối ưu các thẻ meta description, heading… cho mỗi trang và bài viết. Đảm bảo các thẻ này chứa từ khóa chính và phù hợp với nội dung.
- Cải thiện tốc độ tải trang web, sử dụng các công cụ như Google PageSpeed Insights, GTmetrix… để kiểm tra và cải thiện tốc độ tải trang web. Tối ưu hóa kích thước và định dạng của hình ảnh, sử dụng cache, minify code… để giảm thời gian tải trang web.
- Đăng ký và đưa được Content vào được Google News, sử dụng AMP (Accelerated Mobile Pages), Sitemap XML, cập nhật tiêu đề… để giúp Google thu thập và lập chỉ mục nhanh chóng các thông tin trên website. Điều này sẽ giúp website có cơ hội xuất hiện trong box Google News và thu hút nhiều traffic hơn.
Kinh nghiệm SEO Onpage cho website dịch vụ
SEO Onpage bao gồm các hoạt động tối ưu hóa nội dung, kỹ thuật và cấu trúc của website, nhằm tăng sự hài lòng của người dùng và phù hợp với tiêu chí của các thuật toán tìm kiếm.
Một số kinh nghiệm SEO Onpage cho website dịch vụ mà tôi muốn chia sẻ là:
- Nghiên cứu từ khóa chính xác và phù hợp với mục tiêu và đối tượng khách hàng của website. Sử dụng các công cụ như Google Keyword Planner, Ahrefs, SEMrush để phân tích và lựa chọn từ khóa có khối lượng tìm kiếm vừa phải nhưng có thể có nhiều biến thể khác nhau, độ cạnh tranh thấp và mức độ quan tâm cao của người dùng.
- Tối ưu hóa tiêu đề (title), mô tả (meta description), đường dẫn (URL) và thẻ tiêu đề (H1, H2, H3…) cho mỗi trang web, sao cho chứa từ khóa chính và thu hút sự chú ý của người dùng. Đảm bảo rằng các yếu tố này không quá dài, không trùng lặp và không spam từ khóa.
- Tối ưu hóa nội dung cho mỗi trang web, sao cho cung cấp thông tin hữu ích, chất lượng và đáp ứng nhu cầu của người dùng. Sử dụng từ khóa một cách tự nhiên và hợp lý, không nhồi nhét hoặc lặp đi lặp lại. Sử dụng các định dạng như danh sách, bảng biểu, hình ảnh, video, infographic để làm nổi bật và sinh động nội dung. Tạo ra các liên kết nội bộ (internal link) và liên kết ngoài (external link) có chất lượng và liên quan để giúp người dùng khám phá thêm các nội dung khác trên website hoặc trên internet.
- Tối ưu hóa tốc độ tải trang (page speed), sao cho website có thể hiển thị nhanh chóng trên các thiết bị khác nhau, đặc biệt là thiết bị di động. Sử dụng các công cụ như Google PageSpeed Insights, GTmetrix, Pingdom để kiểm tra và cải thiện các yếu tố ảnh hưởng đến tốc độ tải trang, như kích thước và định dạng của hình ảnh, mã hóa của website, số lượng yêu cầu HTTP, bộ nhớ đệm (cache), nén (compression) và minify các file CSS, JS, HTML.
- Tối ưu hóa thân thiện với thiết bị di động (mobile-friendly), sao cho website có thể hiển thị đúng và đẹp trên các kích thước màn hình khác nhau, không bị lỗi font chữ, màu sắc, bố cục, menu, nút bấm, biểu mẫu… Sử dụng các công cụ như Google Mobile-Friendly Test, Responsive Design Checker, MobileTest.me để kiểm tra và khắc phục các vấn đề về hiển thị trên thiết bị di động.
- Tối ưu hóa cấu trúc dữ liệu (schema markup), sao cho website có thể cung cấp thêm các thông tin phong phú và chi tiết cho các công cụ tìm kiếm, như loại hình dịch vụ, địa chỉ, số điện thoại, giờ mở cửa, đánh giá, giá cả… Sử dụng các công cụ như Google Structured Data Testing Tool, Schema.org Generator, Schema Markup Generator để tạo ra và kiểm tra các đoạn mã cấu trúc dữ liệu cho website.
Đây là một số kinh nghiệm SEO Onpage cho website dịch vụ mà tôi có thể rút ra được sau nhiều năm làm SEO cho các website dịch vụ. Tôi hy vọng rằng chúng sẽ có ích cho bạn.
SEO Onpage là một trong những yếu tố quyết định sự thành công của website của bạn trên Google. Bằng cách áp dụng những kinh nghiệm SEO Onpage cho các loại website khác nhau mà chúng tôi đã chia sẻ, bạn sẽ có thể tối ưu hóa trang web của bạn một cách hiệu quả và phù hợp với mục tiêu kinh doanh của bạn.
Hy vọng bài viết này đã mang lại cho bạn những thông tin hữu ích và giúp bạn cải thiện kết quả SEO cho website của bạn. Nếu bạn cần hỗ trợ thêm về bất kỳ vấn đề gì liên quan tới SEO Onpage, hãy comment ở ô bên dưới. Xin cảm ơn và chúc bạn thành công!
Frequently Asked Questions
Làm sao để biết website của tôi đã dùng https hay chưa?
Để kiểm tra xem một website có sử dụng HTTPS hay không, bạn có thể dùng 1 trong 2 cách sau:
- Nhìn vào thanh địa chỉ của trình duyệt web và kiểm tra xem địa chỉ của website có bắt đầu bằng https:// hay không. Điều này cho biết một website đang được chạy trên một kết nối HTTPS.
- Tìm kiếm một biểu tượng khóa gần thanh địa chỉ của trình duyệt web. Điều này cũng cho biết một kết nối HTTPS. Bạn có thể nhấp vào biểu tượng khóa để xem thêm thông tin về bảo mật của website đó.